When it comes to web design, Cascading Style Sheets, or CSS, are an important aspect in how webpages look. It’s crucial for designers to comprehend CSS and its various types in order to create modern, visually appealing websites.
This article by expert trainer from web development institute in Delhi will provide you a thorough introduction to CSS and its different types, enabling you to develop visually attractive websites whether you are a novice or an experienced designer wishing to advance your abilities.
What is CSS in web development?
CSS stands for Cascading Style Sheets. Let’s try to decode this acronym:
- Cascading: Falling of Styles
- Style: Designing and stylizing our HTML tags.
- Sheets: Using our writing style in multiple documents
It’s a simple markup language that aims to improve the look and visual appeal of Web pages and various non-web contexts. Alternatively, we can say that, it manages a website’s aesthetics.
For instance,
- Every modern website uses CSS to enhance the visual appeal of their pages.
- The user interfaces of embedded devices are frequently styled using CSS.
- Feeds and feed items can now use CSS, thanks to RSS clients.
- Chat windows in instant messaging programs are likewise formatted with CSS.
- It is possible to state that CSS is ubiquitous since it is present in the syntax of JavaScript and its frameworks.
It works with all XML-based markup languages and is not dependent on HTML.
Before the development of CSS in 1996, the shape and functionality of Web sites were severely constrained. A page was shown as hypertext in early browsers, with links to other hypertext sites, graphics, and plain text on it. The page was laid out with paragraphs arranged in a single column, with no discernible pattern.
CSS made it possible for web page layout to innovate in several ways, such as:
- Set fonts different from the browser’s default.
- Text and links can be customized in terms of color and size.
- Customize your backdrop pictures and colors.
- Specify layout ideas and display modifications for various devices.
- Boxes can be used to contain web page items and float them to precise places on the page.
Types of CSS: Inline, Internal, and External
There are 3 ways to write CSS in the HTML file.
- Inline CSS
- Internal CSS
- External CSS
Inline CSS
Embedded within HTML elements, Inline CSS is the most basic type of CSS. It comes in handy when just one element needs styling. This CSS style requires simply the addition of the style attribute to each HTML tag, without the use of selectors.
On larger projects, though, it is not advised because managing the styles can get challenging as the project gets bigger.
Example of Inline CSS-

Internal CSS
The process of adding CSS rules straight to the head section of an HTML page is called internal CSS, or embedded CSS. It includes enclosing the CSS code into the HTML document itself using the <style> element. It is inserted within the HTML document’s <head> section, usually preceding any other text and following the title of the document.
This CSS style is an efficient way to style a single page. Since you have to add CSS rules to each page of your website, using this style for several pages takes effort.
Example of Internal CSS-

External CSS
External CSS is the most often used type of CSS. It refers to linking the HTML document to an external style sheet file. External CSS enables developers to keep a consistent appearance and feel across several pages, making it perfect for bigger projects with multiple HTML documents.
One can use any text editor on device, such Notepad++, to create a separate file with the.css file extension that includes the CSS rules in order to use external CSS.The “link” element in the HTML document’s head section will be then used to link this file to the HTML document.
This kind of CSS is more effective, particularly when styling a big website. You can make changes to the whole website at once by altering a single.css file.
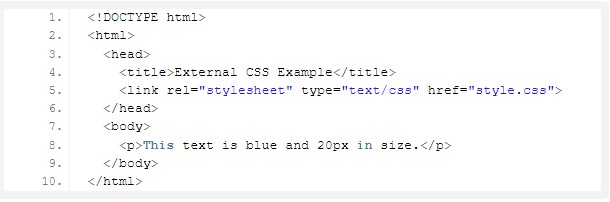
Example of External CSS –
HTML Code

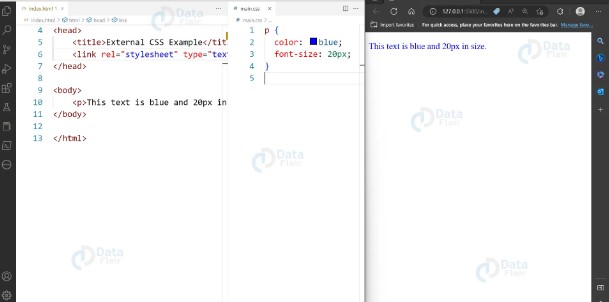
CSS code

Output

How to choose the right type of CSS for your website?
Although CSS is simple to learn and comprehend, it offers an HTML document’s display significant control. The most used combination for CSS is with HTML or XHTML markup languages.
It’s crucial to be clear with the goal of the website before selecting a specific type, as each one has pros and cons of its own.
To make the decision easier, let’s take a closer look at the different aspects of the three distinct types of CSS.
It should now be evident from the above table what the three vary from one another and how they are used in developing a website.
Select the best approach depending on the particular requirements of a project, taking performance, maintainability, and code organization into account.
- In bigger projects, maintaining Inline CSS could be more difficult. It is usually used for quick customization of specific elements.
- As it allows styles to be applied to many elements within the same HTML file, internal CSS is a good choice for smaller projects or websites.
- Styles can be consolidated and reused across several HTML pages, making external CSS the most modular and manageable option—especially for bigger projects where these qualities are critical.
Definig external CSS is always considered as a good practice over other css types. CSS is used for styling while you need to have knowledge of HTML for designing structure. Here is the html tutorial
We will cover more about it in next articles. If you think you need more assistance or practical learning you can join our web development institute or do online web development course by ESS nstitute.