Canva users work smarter, not harder. Whether you’re new to Canva or you’re a seasoned pro, these useful hacks will put time back in your day and ensure your workflow is seamless. These Canva tips, tricks, and hacks that you can apply today to become a good graphic designer using Canva and make your workflow a whole lot smoother. I hope, I knew these, when I started using Canva.
Let’s get into it.
Design a beautiful e-book cover and beautiful mock up:
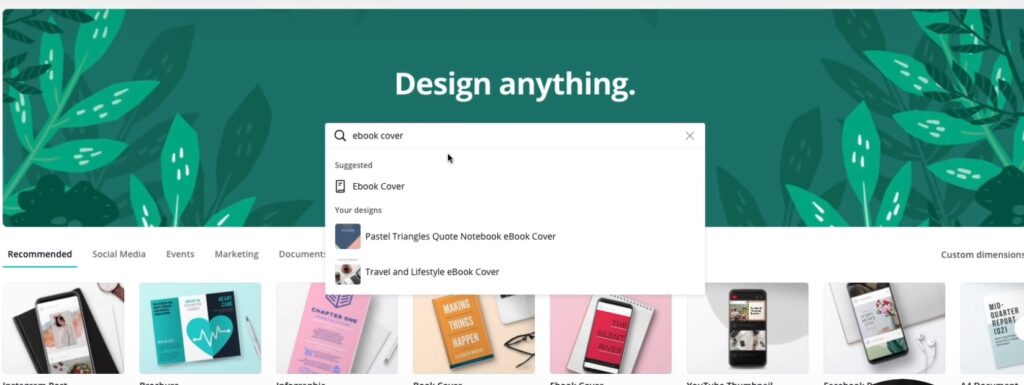
One of the other features I love about Canva is that they have a range of book covers or eBook covers. If you simply search for eBook cover, you’ll see a range of these eBook covers right here.

If you load up any of the eBook covers, you’ll see here you can edit it and do whatever you want. To make these look more realistic like an actual book cover, you can use a tool called Smart mockups. Thankfully, Canva does integrate with Smart mockups and here’s how to do it.
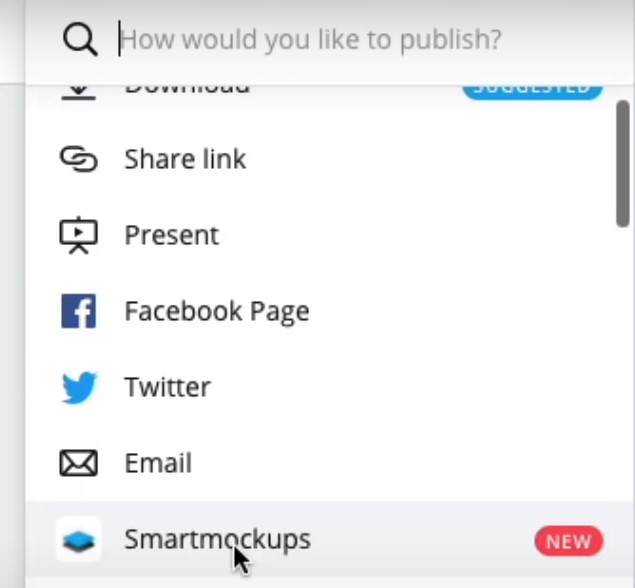
- From the top, you’ll see an option for Smart mockups.

2. Click on Smart mockups, click on save.

3. And what next you will do is publish it.
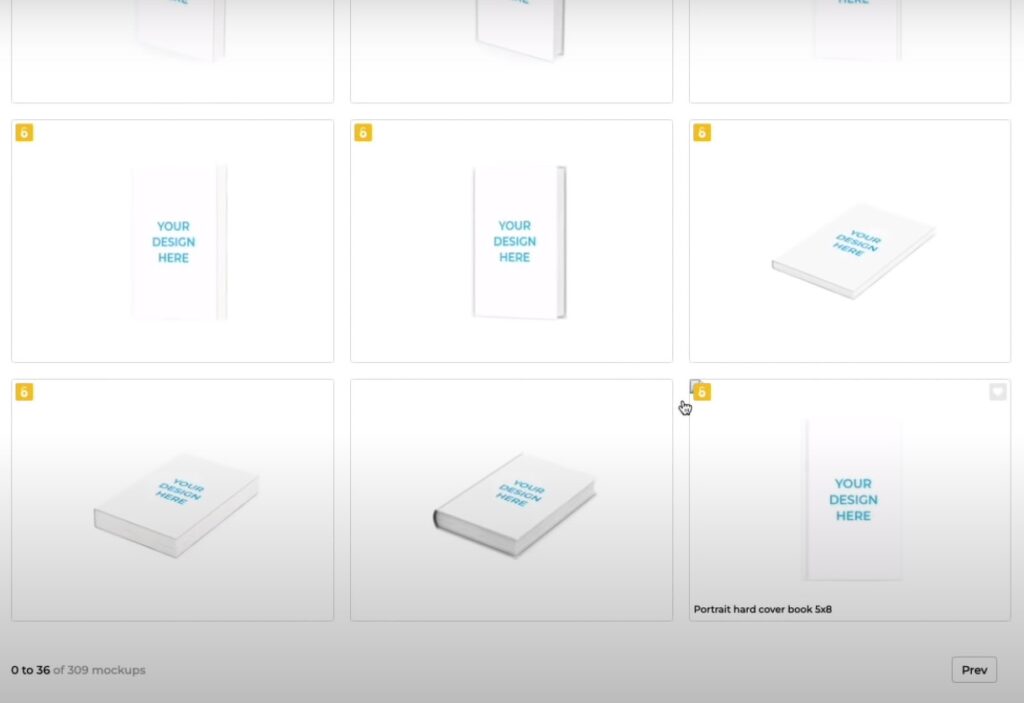
4 Once you’re in, go to all mockups
5 From the left, you’ll see here magazines and books, choose a mockup style.
Now you are limited depending on what level of plan you are. For demo, I’m going to choose one of the free options.

6. You can see the pro-ones have a lock icon there.
7. Under book cover, you see upload from, select that, choose Canva. And now I can see my template loaded there.
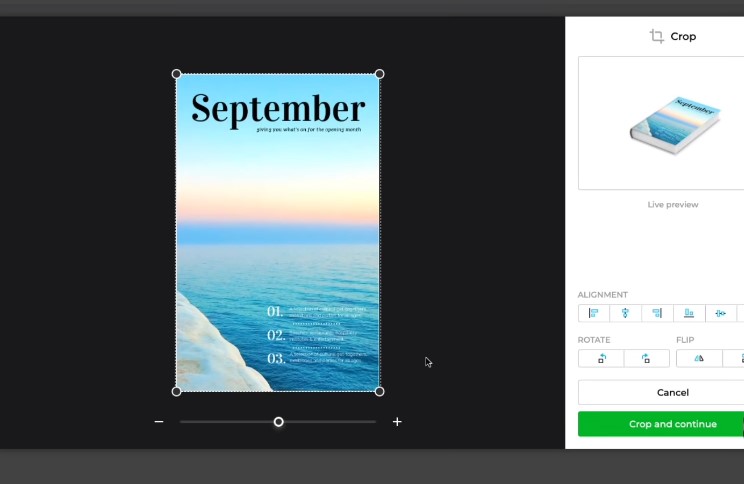
8. From here, you can crop your image. Sometimes it may not fit so just adjust it the way you want. Click on crop and continue.

9. And now it’s on the actual mockup. I can also customize the background here. And once done, I can download it and use it for my website.
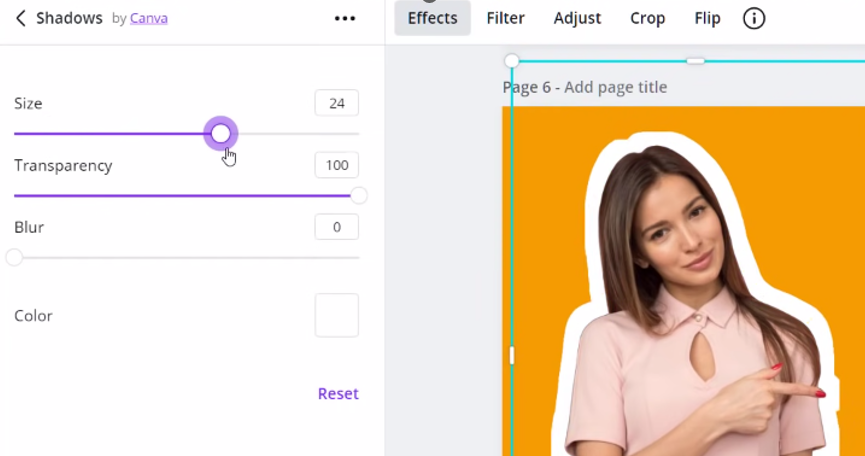
Adding a shadow effect:
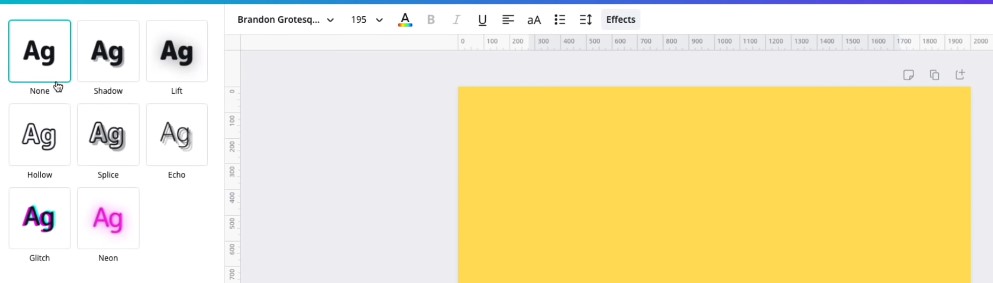
It’s as simple as selecting the text.
- Go to effects and choosing shadow and there you have the shadow.

2. Now you can make finer adjustments such as the color of the shadow. You can change the direction and the angle of your shadow.
You can also change the transparency of it.

Duplicate elements
Let’s take this heart as an example.
- Click the duplicate option above and drag the object wherever you want.

Image back drop effect:
1. Drop shadow effects for images this is another new feature that Canva recently added. The ability to add shadow effects to images firstly make sure your image is selected.
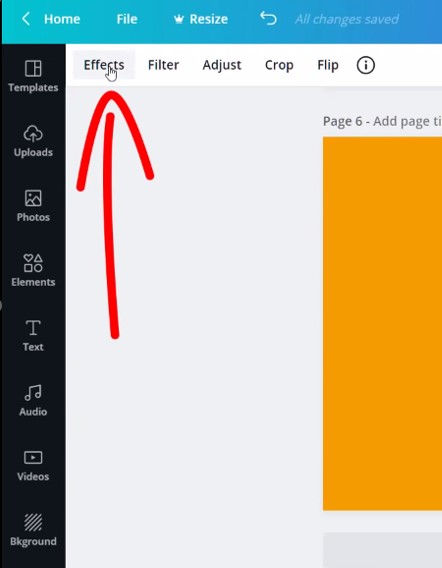
2. Then select effects in the top left-hand corner.

3. Once it’s loaded scroll down to the bottom and you’ll see two new boxes, Shadows and frames.
4. If you haven’t connected these yet it will appear in a box that will say connect so just simply click connect and it will display all the options.
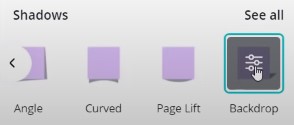
5. There appears a drop shadow effect here or you can add an angle effect curves page lift backdrop.
6. Now once you click on backdrop you can see this icon has these lines on it.

7. If you click on it again, you’ll get a menu option here. You can adjust the options for that drop shadow.
8. Here, you can also change the horizontal angle, transparency to make it brighter or darker
9. To make it realistic you can play around with these features to make it as realistic as possible.
Outline effect
You can also add an outline to images. You might have seen this used by many youtubers in their thumbnails to add a white border around their image. You can now do this easily in Canva simply adding an image.
1. Just add a picture on screen, make it slightly larger and make sure the image is selected.
2. Then click effects, scroll down to where we had shadows and click on the first one called glow.

3. Now, click on it again to access the settings.
4. Firstly, change the color to white, drop the blur to zero, increase the transparency to 100.

5. Now increase the size to whatever you want and as you can see it’s an outline effect.
6. One thing to note here is that, once it has been applied you can no longer go in here and change the settings. You’d have to undo it.
Select hidden elements
You often find yourself in a situation where you’ve got multiple elements on top of each other or some underneath. Sometimes you want to select the element underneath, but it’s really difficult because you can’t find the edge.
This resizing option appears and that’s not what i want. I want to click on a green one instead of the purple one, but it’s very difficult it’s not allowing me to do it.
1. So, what you can do is, if you hold down control and then control click, it selects the element behind it.

2. As you can see, it went to the second one and the third one clicking on it again and I can move those elements using the arrow keys.

Create a team
1. Click create a team in the sidebar.
2. Enter your team’s name, you can add a logo if you wish then click continue.

3. Now you can invite people to your team just by entering their email addresses.

4. Your team is now created and you can access it in the sidebar.
5. On the team page you can see your designs, and folders and invite more people to join the team.
This is a very useful feature if you collaborate with others to create designs or if you run a small business.
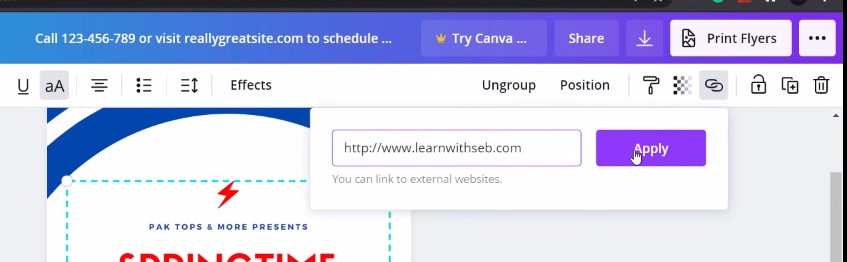
Add hyperlinks
If you’re creating pdfs to distribute people, a useful feature is to add links.
1. You can do this quickly by highlighting the text.
2. Clicking the link button at the top and entering your URL and click apply.

3. It will underline the text, but if you don’t want that then you can just remove the underline in the font settings. Now when you download it as a PDF and the links will be clickable.
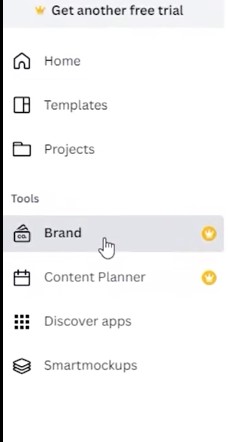
Create a brand kit
This is good if you want to create your own social media brand.
1. So, to create your own brand kit from the home dashboard, you have here under tools:à brand

2. Click on it and now you can add your own logos here. You can also add your color palette and also your font style.

3. When we go back to our design and for example i will go to color and you’ll see here these are the color palette that we have in our three different brand kit.
This is what we found something new for you guys, if you are recently known with any new feature, lets us know as well.
You can also learn all the deisgn tools in detail from best graphic designing institute in Delhi offering both online an doffline graphic design training in Dwarka
Keep practicing, Keep hustling…!

